
職場のイベントのチラシを作ることになったんだけど、上司から、
「これじゃ伝わらない」
って言われて、ヘコんでます。
わかりやすいチラシって、どうやって作ったら良いの?



シンプルに作ることを意識してみましょう。
情報を盛り込みすぎると、かえって伝わりにくくなります。
チラシのデザインを行うとき、ついつい情報を詰め込んでいませんか?
伝えたい情報を大きく配置し、余分な要素を減らしていくと、シンプルでわかりやすいチラシを作ることができます。
この記事では、以前作成した水燈路の広報チラシを例に、シンプルで分かりやすいチラシをデザインする方法を紹介します。
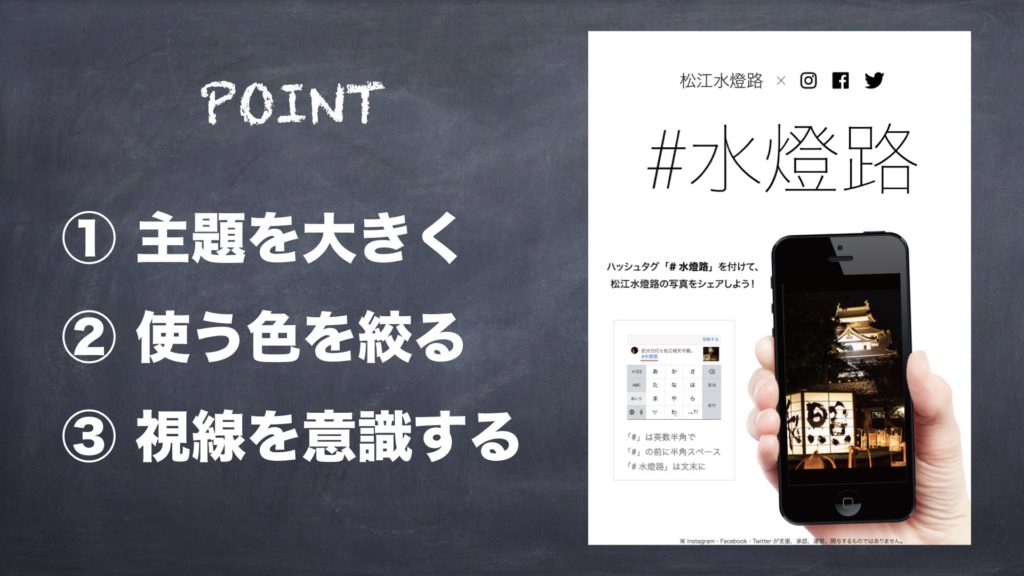
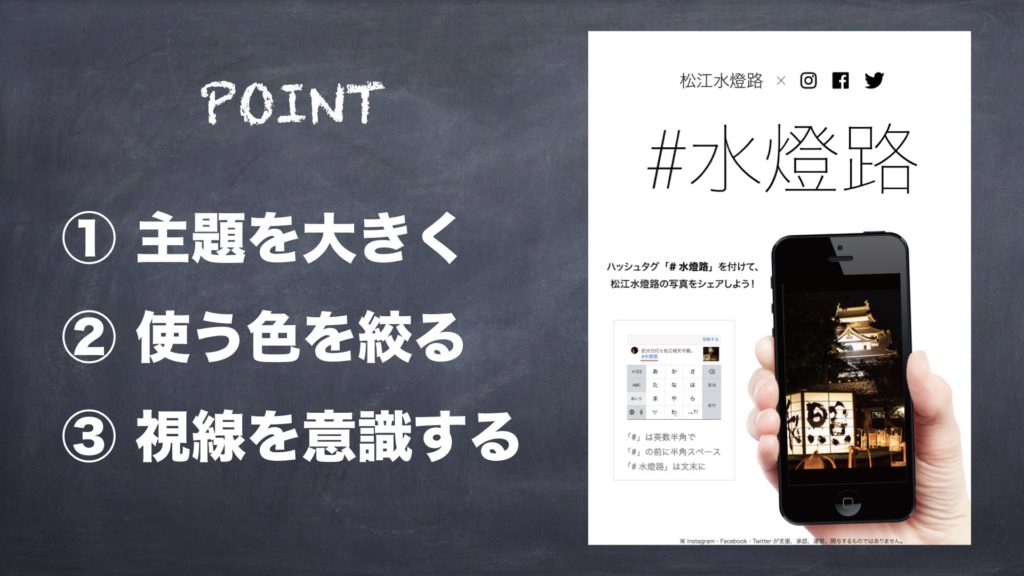
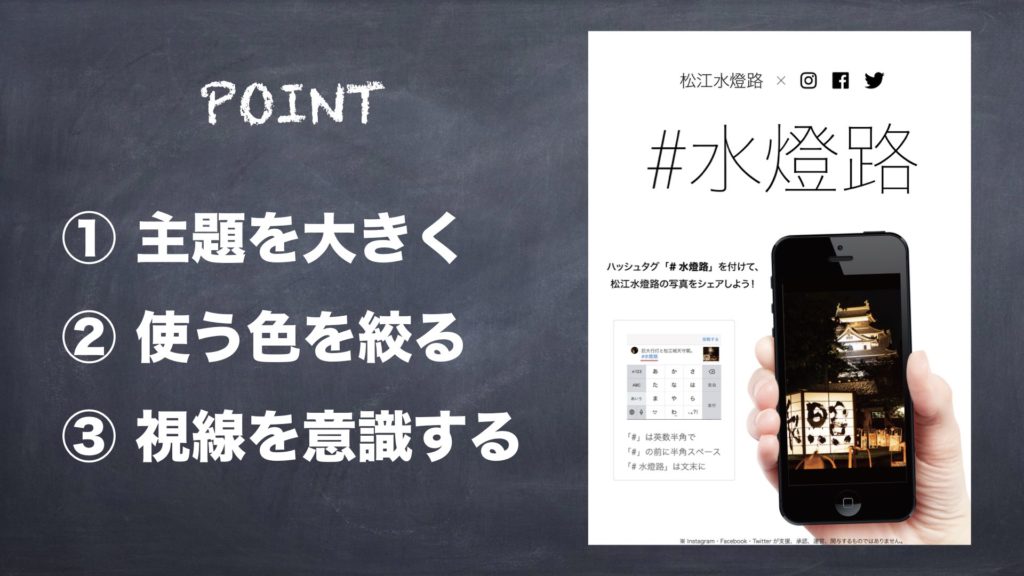
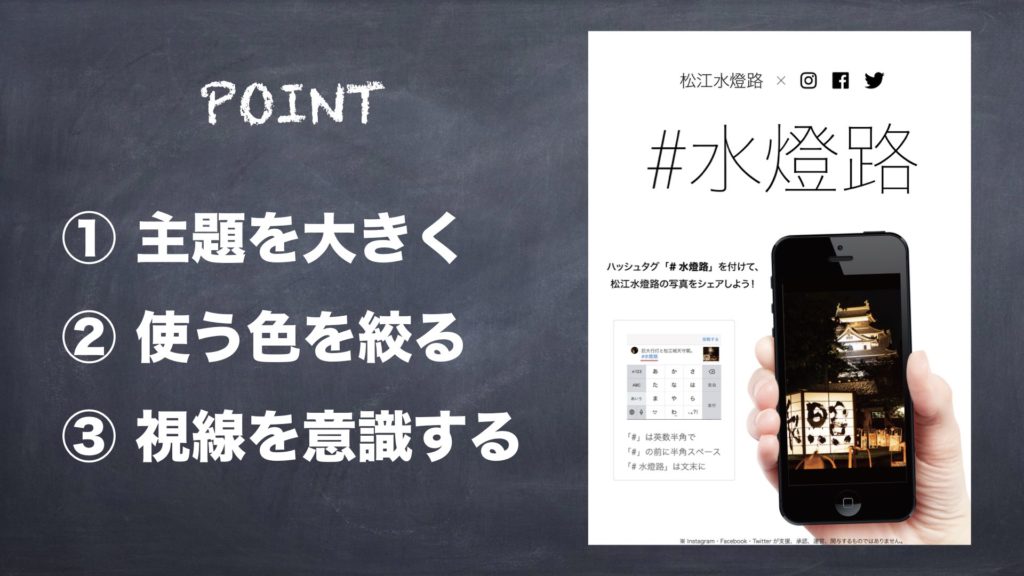
3つのポイント


シンプルでわかりやすいチラシをデザインするポイントは、次の3つです。
- 主題を大きく
- 使う色を絞る
- 視線を意識する
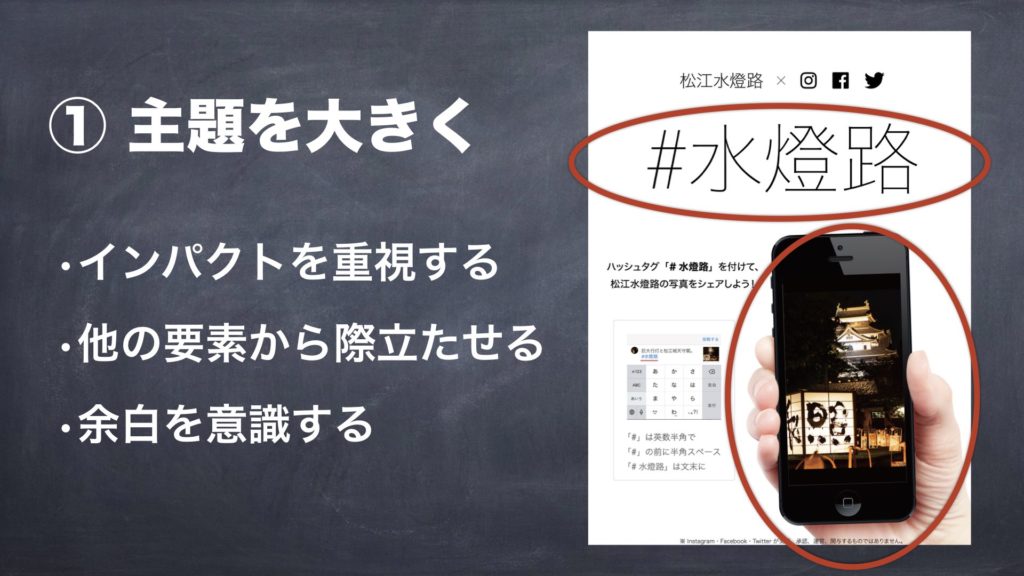
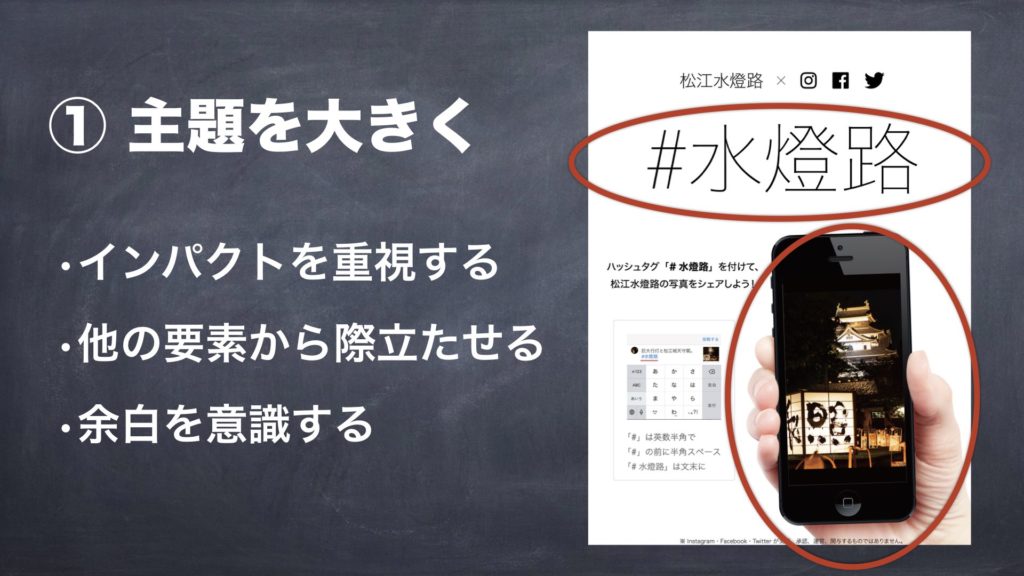
チラシデザインのポイント①
主題を大きく
チラシを手に取った人が、そのチラシの意味・内容・意図がすぐにわかるようにするために、他の要素からその主題を際立たせます。
このチラシの場合は、インパクトを重視し、「#水燈路」という文字・スマートフォンを持った手の画像を大きくレイアウトしました。


タイトルの「#水燈路」は、他のフォントよりひときわ大きなサイズでデザインをしています。
また、スマートフォンの画像を画面いっぱいに配置しています。
それとは対象的に、サブタイトルや説明の文章は少し小さめに配置しています。主題を引き立てるため、それぞれのサイズにメリハリを付けます。
「デザインは引き算」
盛っていきたい気持ちをぐっと抑えて、余白を意識して配置していくと、すっきりとしたデザインになります。
チラシを手に取った人が既に知っていると思われる情報もどんどん省略していきます。
サンプルのチラシの対象となる人は、既に松江水燈路のことを知っている人ですので、松江水燈路についての説明はすべてカットしています。
また、普段からTwitter や Instagram を使っている人は、「#○○」がハッシュタグとを意味するのを知っているので、詳しくは書きませんでした。
情報を省略し、余白を意識して作成すると、シンプルでわかりやすいチラシになります。
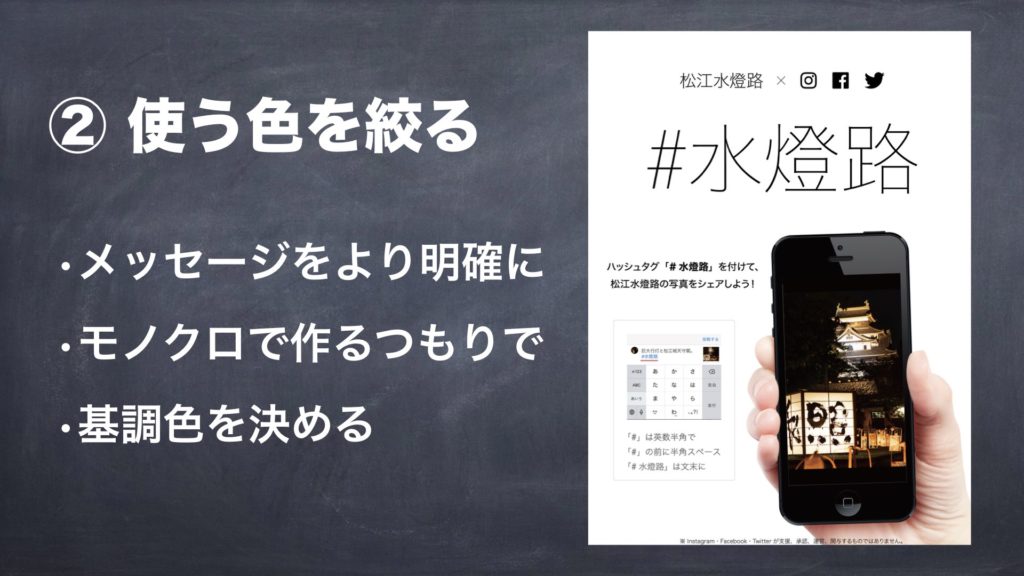
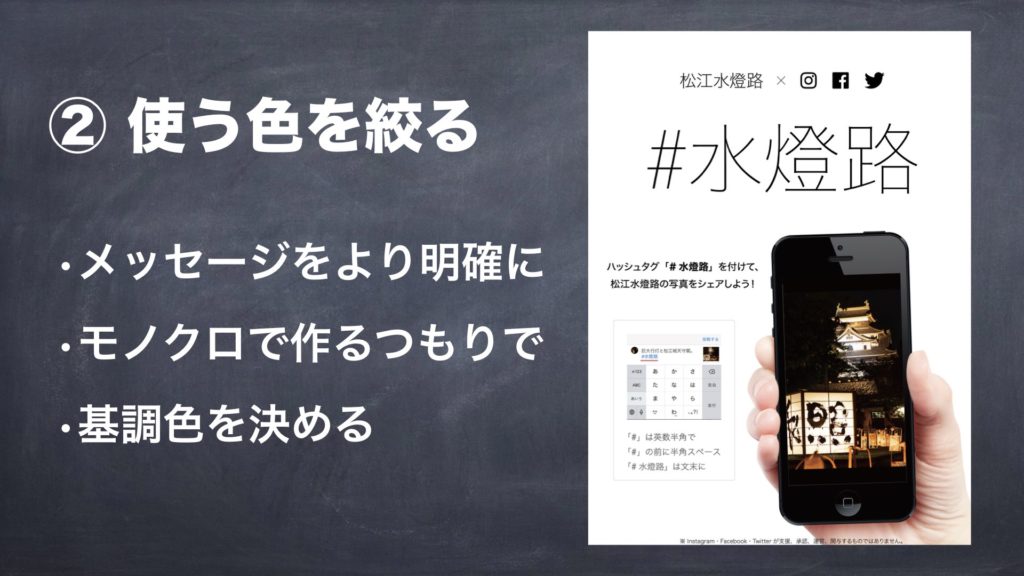
チラシデザインのポイント②
使う色を絞る
チラシをデザインするときには、使う色数をできるだけ抑えます。
色数を減らすと、メッセージをより明確に伝えられるからです。
サンプルのチラシは、基本的にモノトーンベースで作っています。テキスト部分は黒1色です。


モノトーンをベースに、アクセントとなる色を配置すると、全体的にデザインが締まります。
サンプルのチラシ場合は、行燈のオレンジの色がアクセントです。
全体がモノトーンなので、オレンジが埋もれずに際立ちます。
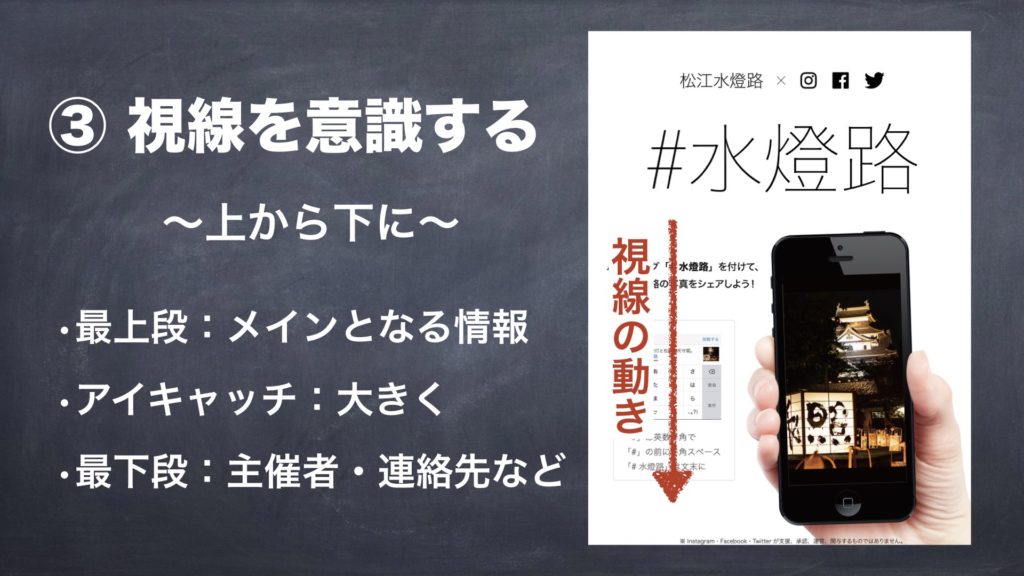
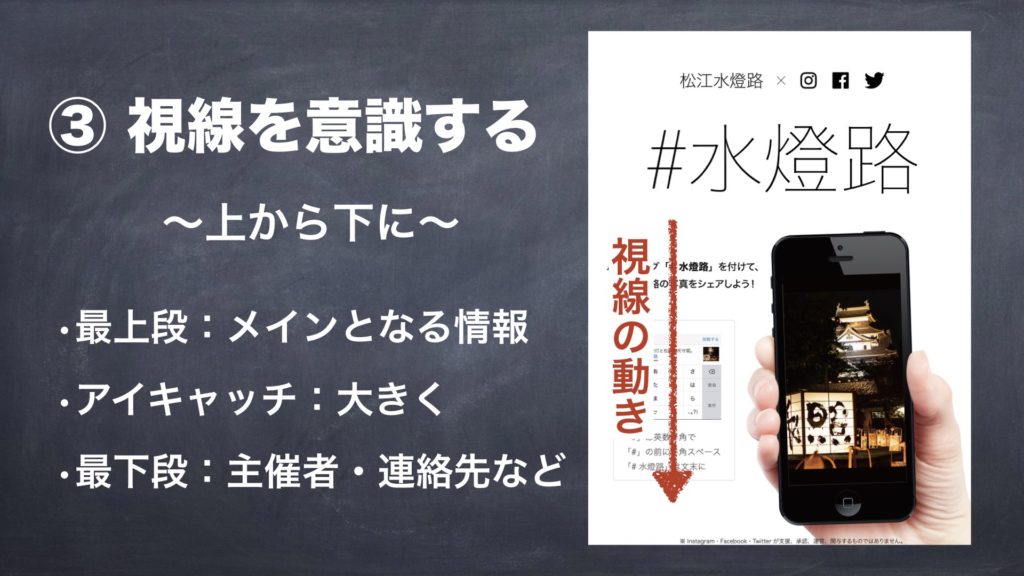
チラシデザインのポイント③
視線を意識する
最後のポイントは、視線を意識することです。
チラシを手に取った人の視線は、上から下に移動するので、デザインするときに意識すると、わかりやすいチラシになります。


- 最上段:メインとなる情報(サンプルでは「#水燈路」の文字)
- 中段:アイキャッチとなる画像を大きく配置(サンプルでは、スマートフォンを持った手)
- 最下段:主催者の連絡先やサイトのQRコードなど
アイキャッチには、見た人が具体的にイメージできるような素材を選ぶと良いでしょう。
最下段には、チラシを見た人に対してアクションを起こしてほしい内容を載せます(ウェブサイトやブログを運営する方は 、CTAという言葉を聞かれたことがあると思います)。
タイトルに惹かれて、チラシを手に取り、内容を読んで興味を持った人にアクションを起こしてもらう――チラシの読み手の視線を意識してレイアウトをすると、効果的なチラシができあがります。
シンプルでわかりやすいチラシ(フライヤー)デザイン 3つのポイント


- 主題を大きく
意味・内容・意図が読み手に一目で伝わるように - 使う色を絞る
モノトーンで作るつもりでデザインする - 読み手の視線を意識する
視線に沿って、タイトルや画像を配置する
この3つのポイントを意識しながら、デザインをしてみてください。
シンプルなデザインにすると、内容がはっきり伝わるようになりますよ。
ナレーション入り動画
今回の記事は、YouTubeに公開した動画の音声を文字起こししたものです。動画は、スライドショーでナレーション入りで説明していますので、併せてご覧ください。
おすすめ書籍
紹介する電子書籍は、Kindle Unlimited(Amazonの月額読み放題)の対象書籍です。※記事作成現在
読み放題サービス「Kindle Unlimited(キンドル・アンリミテッド)」とは?



そもそも、「Kindle Unlimited」って、何?



「Kindle Unlimited(キンドル・アンリミテッド)」は、Amazonの読み放題サービスです。
豊富なラインアップと手頃な価格設定が人気です。
利用中、対象の書籍を無制限で読むことができ、追加料金は発生しません。
小説、ビジネス書に加え、コミックや雑誌も幅広く取り揃えています。



定額で読み放題って良いわね!



たくさんの本を読みたい方や、幅広く情報を集めたい方に、ぴったりのサービスです。
新規に限り30日間無料でお試しできます。試しに使ってみてください。
Kindle Unlimited 読み放題
(30日間の無料体験あり)
Kindle Unlimitedは、あなたを読書家にしてくれる読み放題サービス。
詳しい使い方を別記事で紹介しているので、ぜひご覧ください。















